Getting Started with Tufty 2040
Tufty 2040 is a RP2040-powered programmable badge with a swish 2.4" colour LCD screen.
This tutorial will show you how to plug things in, how to get to grips with the built in demo programs and how to start programming your Tufty with MicroPython.
What you'll need
- A Tufty 2040
- A USB-C cable (for programming)
- Some sort of battery if you want to disconnect Tufty from your computer and update the display on the go - we'll discuss a few options and their pros and cons!
- A computer to program from (Windows, Mac or Linux/Raspberry Pi).
Batteries
AA or AAA batteries
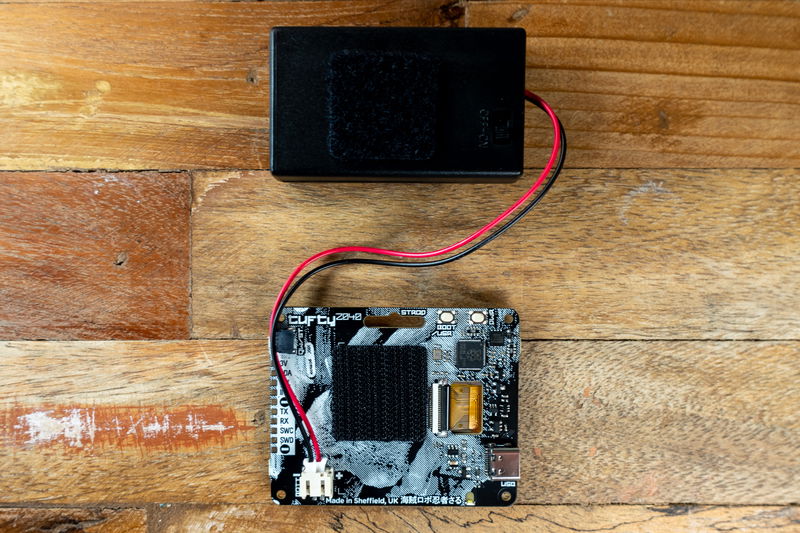
The easiest way to supply Tufty with power is via some good old fashioned double or triple A batteries, connected in series. You'll need a battery holder with a JST-PH connector to be able to plug it in. We'd recommend a 3 x AAA battery pack which should give you enough juice to keep going for a few days conferencing without being too bulky. 3 x AA batteries will also work!
2 x AA or AAA batteries will only work if you're using non rechargable batteries - the voltage from 2 rechargeable (NiMH) batteries won't be enough for Tufty's screen.
If you're using AA or AAA batteries you'll see the backlight on the screen dimming when the batteries run low (below 2.9V).
Assembling the Tufty Accessory Kit
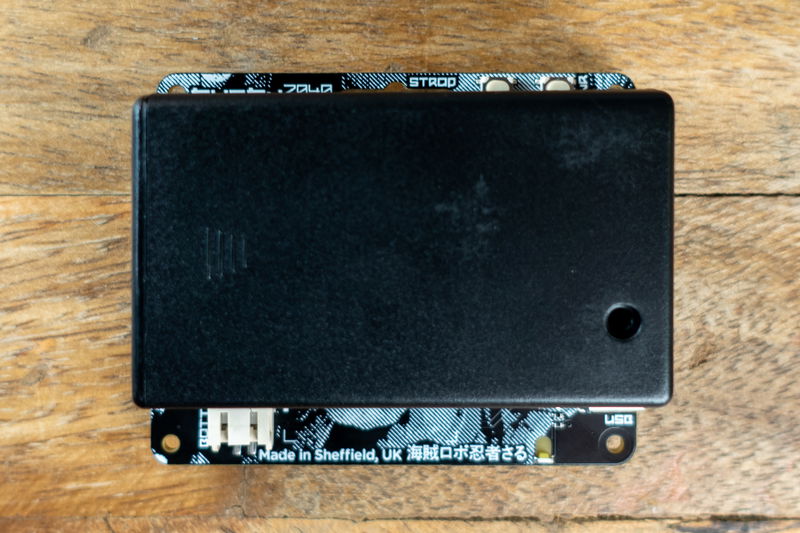
If you have our Tufty accessory kit, it will come with some Velcro for sticking the battery pack on. Before you start sticking things down, experiment a little bit with the positioning of the battery pack:
- If you're hanging Tufty from a lanyard you'll want to make sure the battery pack is balanced in the middle to avoid your badge hanging lopsided. We positioned ours so it was just above the JST connector on the board.
- The on/off switch on the battery pack doesn't need to be accessible as Tufty has its own power button. We put our velcro on the switch side of the battery pack as it's a little easier to open that way. Just make sure the switch is set to on before you stick it down!
- Once you're happy with the placement, press em down (avoiding pressing directly on the screen) and then wait 10 minutes for the adhesive to set. Then you're ready to go!


USB battery pack
USB battery packs are probably a bit heavy for dangling round your neck, but they might be useful for powering Tufty from your pocket or your bag, if you don't want to stick on a battery pack.
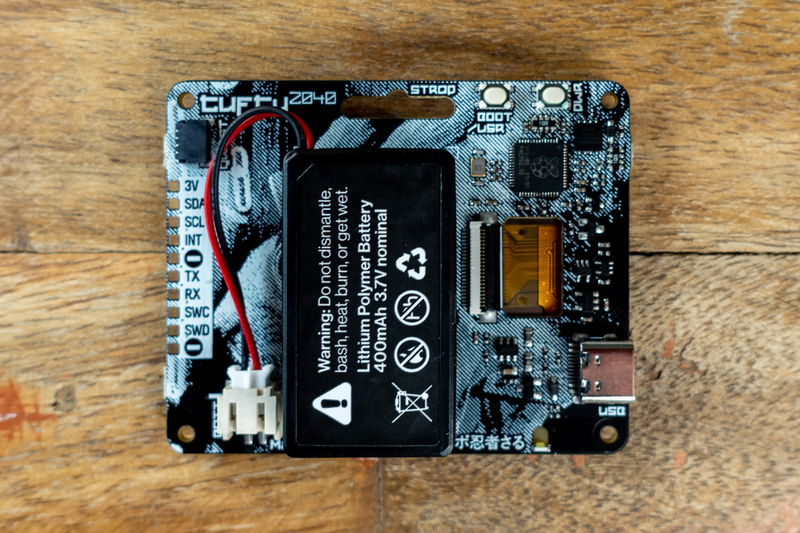
LiPo/LiIon batteries
If the person wearing the badge is an adult who knows what they're doing with LiPo batteries, it's possible to power Tufty from a LiPo battery. Our hard case Galleon LiPo batteries make for a really neat power solution, though you might prefer something larger for longer battery life (400 mAh will only give you around 4 hours battery life, with the screen on at full brightness).

A few more things you should consider if you're using a LiPo:
- If you're using a soft LiPo battery, it's a very good idea to 3D print (or otherwise fashion) a backplate or case to protect it whilst being worn.
- There's no battery protection included on Tufty 2040, so you should only use it with LiPo batteries that include internal protection (all ours do).
- If you've sourced a battery from elsewhere, check that the connector has the red wire going to + and the black wire going to - on our board. Not all batteries have their connectors attached the same way up!
- Unlike some of our other boards, Tufty 2040 doesn't have battery charging circuitry onboard. You'll need to plug your battery into an external LiPo charger (like a LiPo Amigo) to charge it.
MicroPython and Tufty 2040
Our new spruced up Pico Graphics library gives you lots of tools for drawing on Tufty's screen, including drawing text and shapes, rendering images and generating QR codes!
Installing Tufty flavoured MicroPython
Your Tufty will come preloaded with MicroPython and a suite of examples, but for the all the latest features, tweaks and fixes, download yourself the newest version. You'll need to be running version 1.19.0 or later to have access to all the new Tufty/PicoGraphics stuff.
If you're brand new to Raspberry Pi Pico/RP2040s, you might find the step by step instructions in our Getting Started with Raspberry Pi Pico tutorial useful - it will show you how to install our custom MicroPython build and goes into more detail about how to use Thonny . Here's a quick TLDR!
- Download the most recent MicroPython .uf2 from the Releases page of our pimoroni-pico Github repository. You'll want to download the special version for Tufty 2040, to give you access to all that lovely extra flash storage.
- Connect Tufty to your computer with a USB-C cable.
- Hold down the BOOT button of Tufty 2040, and then tap the PWR button to turn it on. This will put it into bootloader mode, and it should appear as a drive on your computer called RPI-RP2.
- Copy the .uf2 file to the RPI-RP2 drive - once you've done that Tufty 2040 will reboot.
Navigating the Tufty demo reel
We've preloaded Tufty with a little menu program and some examples to show you what's possible. Navigate the menu with the arrow up and down buttons, and press A to open up the example. If you save additional MicroPython programs to your Tufty, they'll show up automatically in the menu. You'll need to turn Tufty off and on with the power button to return to the menu once you're done with an example.
If you'd like to modify or replace it, the menu program is saved as main.py (MicroPython runs any script named main.py automatically on boot).
Programming Tufty with Thonny
Once MicroPython is installed, Tufty won't show up as a drive on your computer any more. To program it, you'll need to talk to it through an interpreter - we're using Thonny, which is available for Windows, Mac or Linux.
- Install Thonny
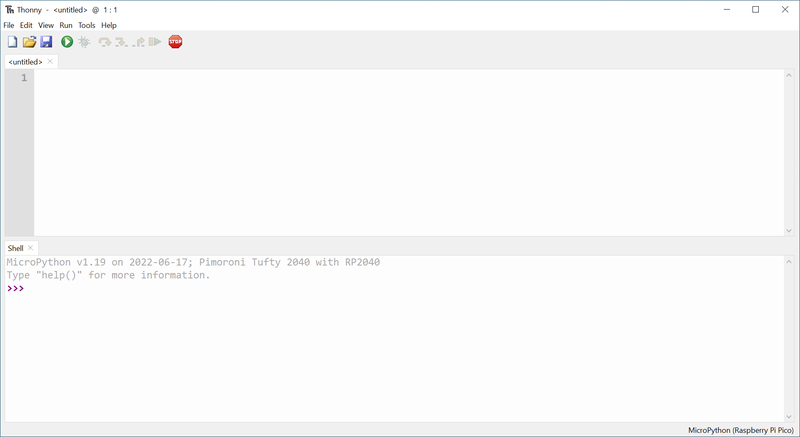
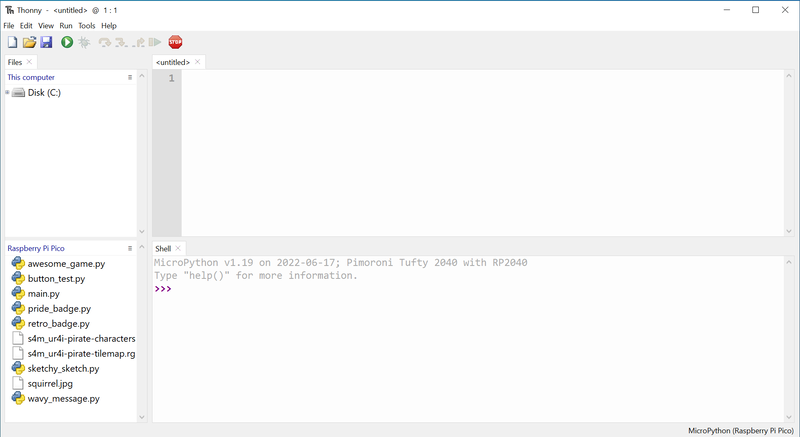
- Open up Thonny. Make sure the interpreter (shown in the box on the bottom right corner) is set to 'MicroPython (Raspberry Pi Pico)'.
- Plug Tufty into your computer, if it's not plugged in already. Because main.py will already be running, you'll need to stop it with the stop button in Thonny before sending it any instructions.
- After you press stop, you should get something like this a MicroPython prompt that looks something like this. The flashing cursor next to the >>> in the 'Shell' box tells you that Tufty 2040 is talking to your computer and is ready to accept instructions.

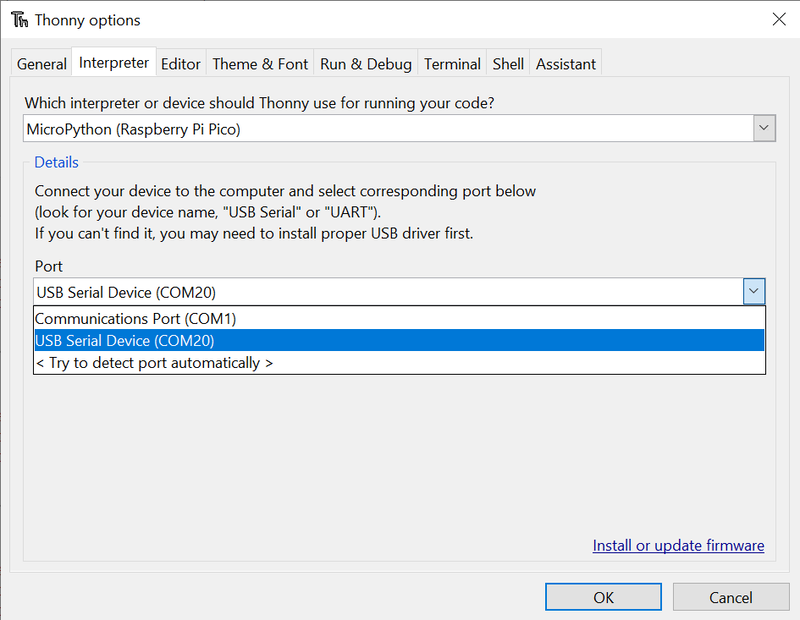
⚠Couldn't find the device automatically?
Thonny didn't manage to detect our board automatically - probably because the Tufty image is based on brand new v1.19 MicroPython . We had to specify the port our device was using, you can do this by clicking on MicroPython (Raspberry Pi Pico) at the bottom right, and selecting Configure Interpreter. Select your device under 'Port' - our Tufty was showing up as 'COM20'.

Lighting up the onboard LED
You can light up the white onboard LED with the following code - enter it line by line in the REPL (that's the bottom 'Shell' box in Thonny).
from machine import Pin
led = Pin(25, Pin.OUT)
led.value(1)
Let's turn off the LED again, to be tidy!
led.value(0)
You can also set the brightness of the LED to values between 0 and 1 using PWM.
Using the buttons
The built in example button_test.py shows a simple way to read the buttons on Tufty using one of our helper functions. Fancier, interrupt methods are available! (Get Started with MicroPython on Raspberry Pi Pico covers a few different methods).
Light sensing
The light sensing phototransistor on Tufty is wired up to one of the ADC (analog to digital converter) pins. Copy and paste this code into a new tab in Thonny, and then press the green 'run' button.
from machine import ADC, Pin
from time import sleep
lux_pwr = Pin(27, Pin.OUT)
lux_pwr.value(1)
lux = ADC(26)
while True:
reading = lux.read_u16()
print(reading)
sleep(1)
Readings should start appearing in the bottom shell box. If you go to View > Plotter in Thonny it will show you the results from the light sensor on a graph.
Writing text on the screen
Here's a simple example of how to display text on the screen using our new PicoGraphics library.
from picographics import PicoGraphics, DISPLAY_TUFTY_2040
display = PicoGraphics(display=DISPLAY_TUFTY_2040)
WHITE = display.create_pen(255, 255, 255)
display.set_pen(WHITE)
display.text("Hello Tufty", 0, 0, 320, 4)
display.update()
The first two lines set up Tufty's screen, you'll need to start any code that uses the screen like this.
The rest of the code does this:
create_pencreates a pen colour to write with (255, 255, 255 is the RGB colour code for white. More colours are available!)- The
set_penline tells your program that we want to start writing with the white pen. display.textwrites text to the screen buffer. When using a bitmap font, the '0, 0' is the x/y co-ordinates of the top left of the text. '320' is when text will start wrapping onto the next line (so needs to be the width of the screen in most cases). The final number '4' is the scale of the text, reduce or increase it to shrink or embiggen!display.updateupdates the screen (you can draw multiple things to your screen buffer before triggering an update).

If you try writing more text to the screen, you will find that things you've drawn to the screen buffer will stick around until you overwrite them. To clear the screen and start with a clean slate (we'll first need to create a new black pen):
BLACK = display.create_pen(0, 0, 0)
display.set_pen(BLACK)
display.clear()
The default font is 'bitmap6', which is all uppercase and a little small and blocky. Switching to 'bitmap8' gives you upper and lower case and a bit more definition (it also includes more special characters like °)
from picographics import PicoGraphics, DISPLAY_TUFTY_2040
display = PicoGraphics(display=DISPLAY_TUFTY_2040)
WHITE = display.create_pen(255, 255, 255)
display.set_pen(WHITE)
display.set_font('bitmap8')
display.text("Hello Tufty", 0, 0, 320, 4)
display.update()

More drawing functions
There are more functions in the library for using vector fonts and drawing individual pixels, lines and shapes. Check out the PicoGraphics function reference for more info!
Customising the examples
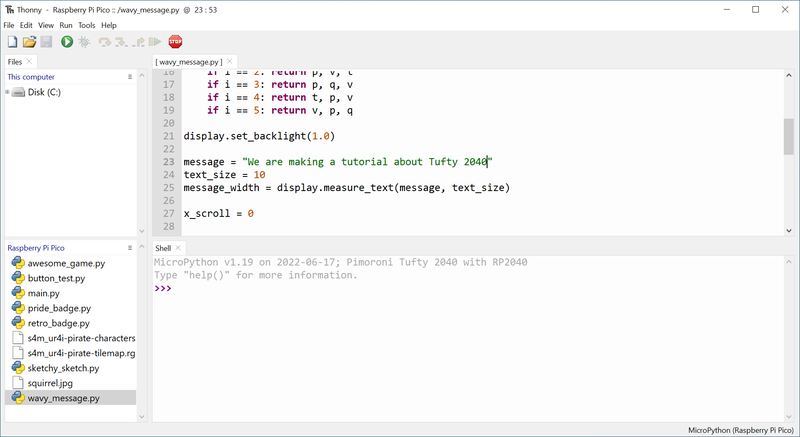
To edit the names and other details in the examples, you can open up the .py example files on the device and edit them. To see the files on Tufty, you will need to have the Files window visible in Thonny, you can do this with View > Files.

The top box can be used to browse the local files in on your computer, and the bottom box shows the files on Tufty. Double click on one of the examples to open it up in Thonny, and 'save' once you're done editing ( or 'run' if you want to run the code straight away). Here's what editing the text in wavy_message.py looks like!

You can also copy files from your computer to Tufty by right clicking on them in the top window and choosing 'Upload to/' (useful for copying across things like images).
Displaying images
We are delighted to finally have jpeg decoding included in Pirate flavour MicroPython. Here's how to get some cat pics on your Tufty, stat!
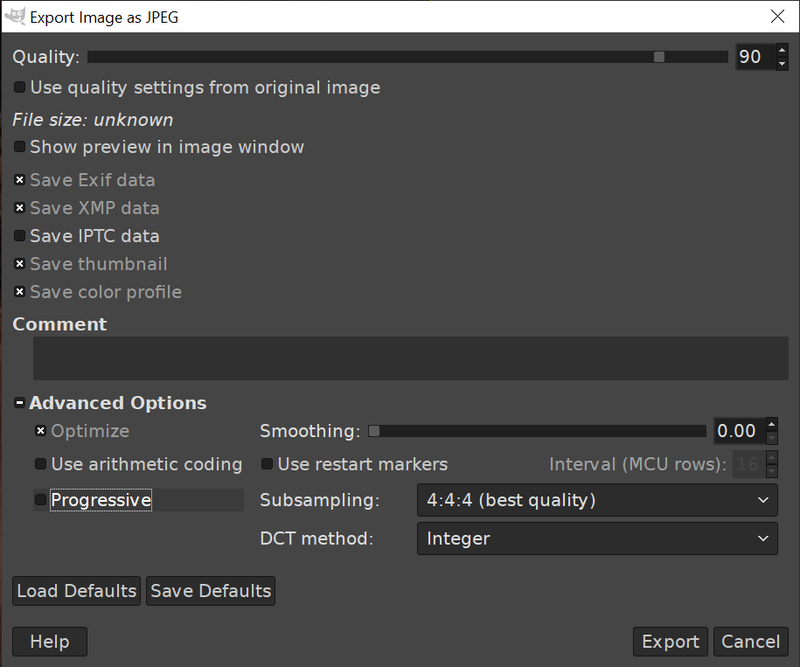
You should resize your images to 320 x 240 pixels (or smaller) using an image editor (we're using GIMP) before copying them across to Tufty. When exporting your jpeg, we found we had to open up 'advanced options' and untick the 'progressive' option for it to work with jpegdec.

Navigate to your jpeg in the top Files window, right click on it and upload it to your Tufty. Here's how to show the image:
from picographics import PicoGraphics, DISPLAY_TUFTY_2040
from jpegdec import JPEG
display = PicoGraphics(display=DISPLAY_TUFTY_2040)
j = JPEG(display)
j.open_file("jorts.jpg")
j.decode()
display.update()
(Here is the 320 x 240 photo of Jorts if you would like to test with it. You should also go follow him on Twitter 🐈.)
The default PicoGraphics colour palette is 8 bit, so your photo will be dithered into 256 colours to save RAM. Other palette options are available - consult the function reference for details.
Help - I deleted something!
Don't panic! You can find the Python code for all the baked in examples (plus a few extras) on Github.
Next steps
Once you've got to grips with Thonny and our examples, why not add one of our breakouts into the mix to give your Tufty some sensor smarts. If your breakout has a Qw/ST connector, you can plug it straight into Tufty with a Qw/ST cable (if not, you can use one of these adaptors). There's a list of which of our breakouts are currently supported in our MicroPython build here.
Drop us a line on Twitter to tell us what you and Tufty get up to - we'd love to know!
Troubleshooting
How do I factory reset?
If you need to delete all your programs from Tufty's flash memory and start again from scratch, you can do that by downloading this special .uf2 file and copying it to Tufty whilst it's in bootloader mode. Once you've done that, you'll need to copy the Tufty MicroPython image across again.
You may also find clearing the flash to be useful if you encounter problems after upgrading to the newest version of MicroPython - just make sure you save any code you've been working on to your computer first!
Search above to find more great tutorials and guides.